Linkode のホームページを脱・WordPress する際に、もともと WordPress のプラグインを利用していた「問い合わせフォーム」を独自実装する必要が出てきました。
独自実装するにあたっての条件として、
の 2 点があったため、Google フォームを利用して問合せフォームのページを作成することとしました。
Google フォーム - アンケートを作成、分析できる無料サービス

Google フォームは、アンケートや申し込みフォームを手軽に作成することができる Google のサービスです。自由記述欄や選択式回答など、HTML の form タグで使える入力形式に対応した回答方法が用意されています。集計結果をスプレッドシートに連携して残す等、他の Google のサービスと連携することが可能です。
とても便利な Google フォームですが、会社のホームページの問い合わせフォームとして利用するには、デザインの面で難があります。独自の背景色や背景画像を利用できるとはいえ、会社の Web サイトの他のページとはどうしても見た目が大きく異なってしまいます。
調べてみると、Google フォームをオリジナルデザインで使用する方法がありましたので、これを利用しました。
1. ページにForm を作る
まずは、HTML の form タグで問い合わせフォームのページを作成します。

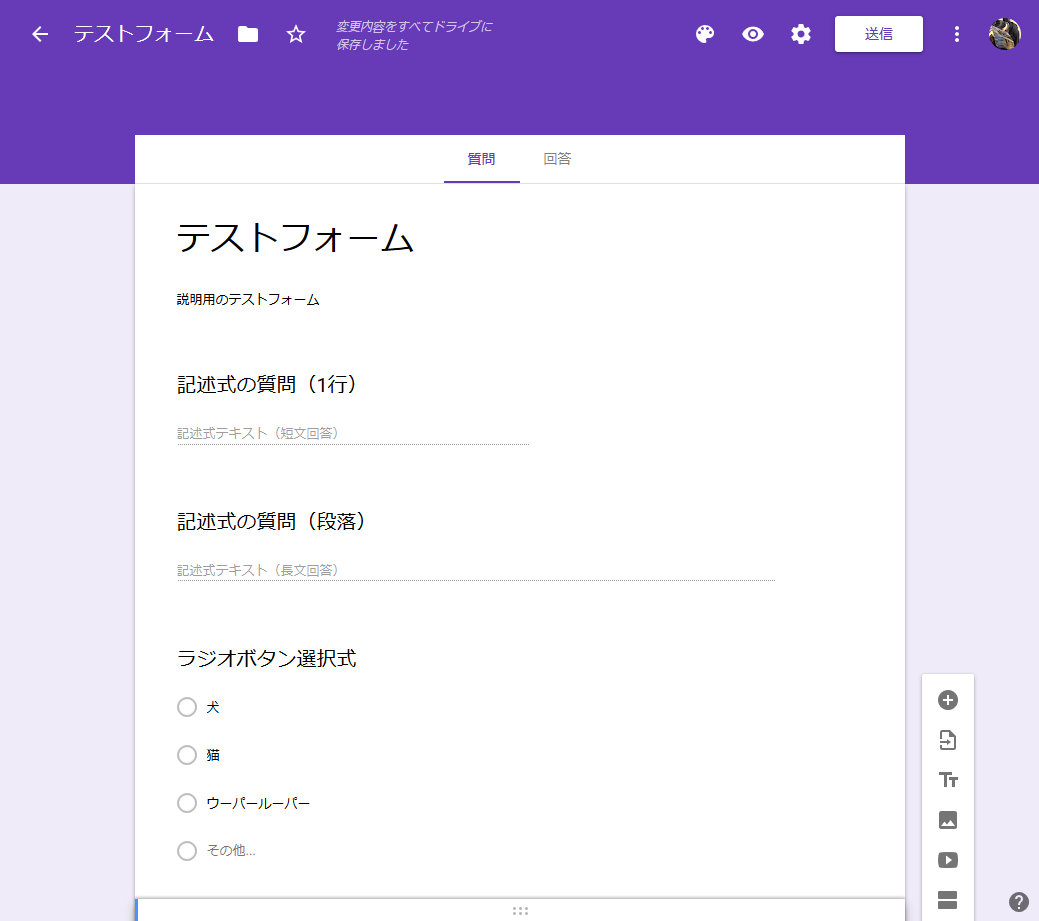
2. 1. の内容に合わせて、Google フォームを作成する

ここでの注意は、選択式の回答内容は、1. で作成したフォームの value と合わして置かなければならない点です。選択肢の内容が1文字でも異なってしまうと、フォーム側では回答なしのものとして送られてきてしまいます。

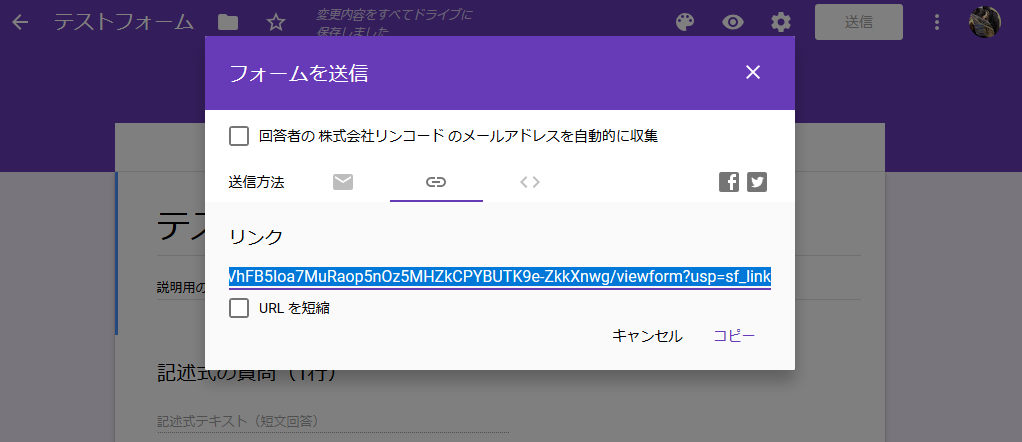
フォームの作成が終わったら、右上「送信」ボタンより、フォームのリンク先を取得します。
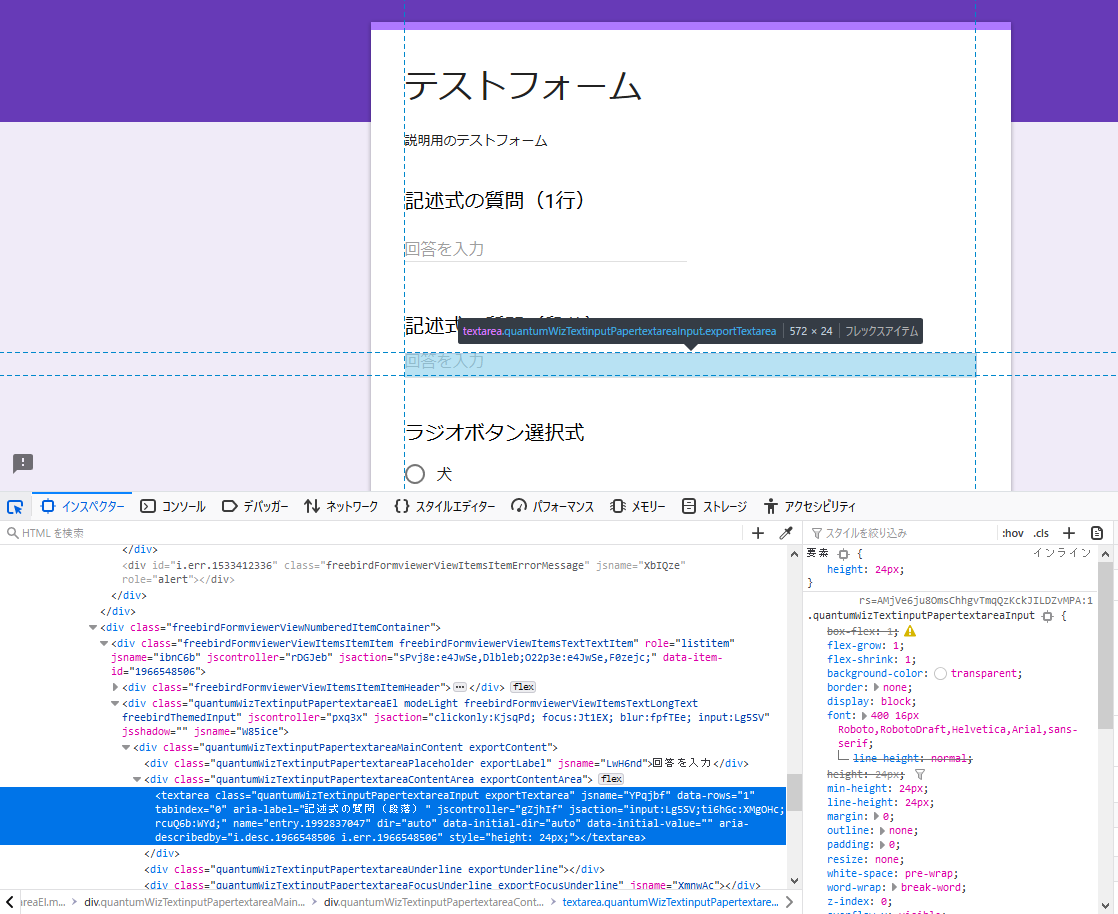
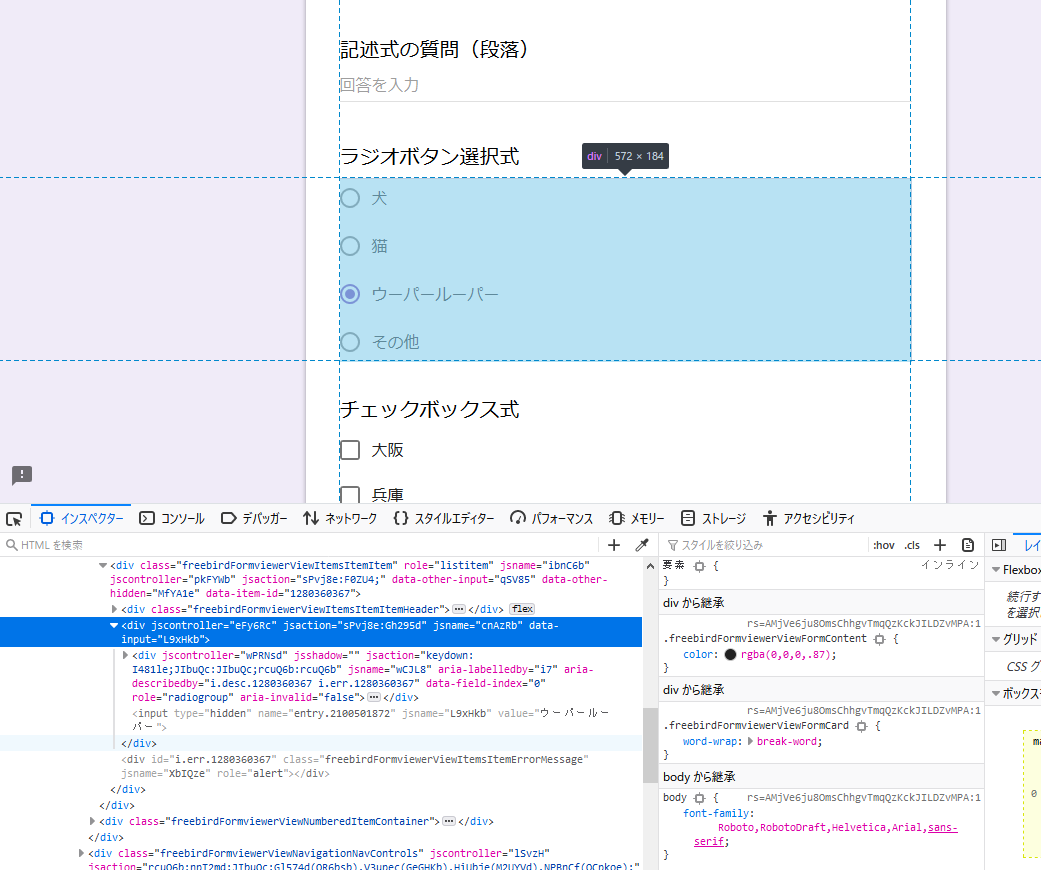
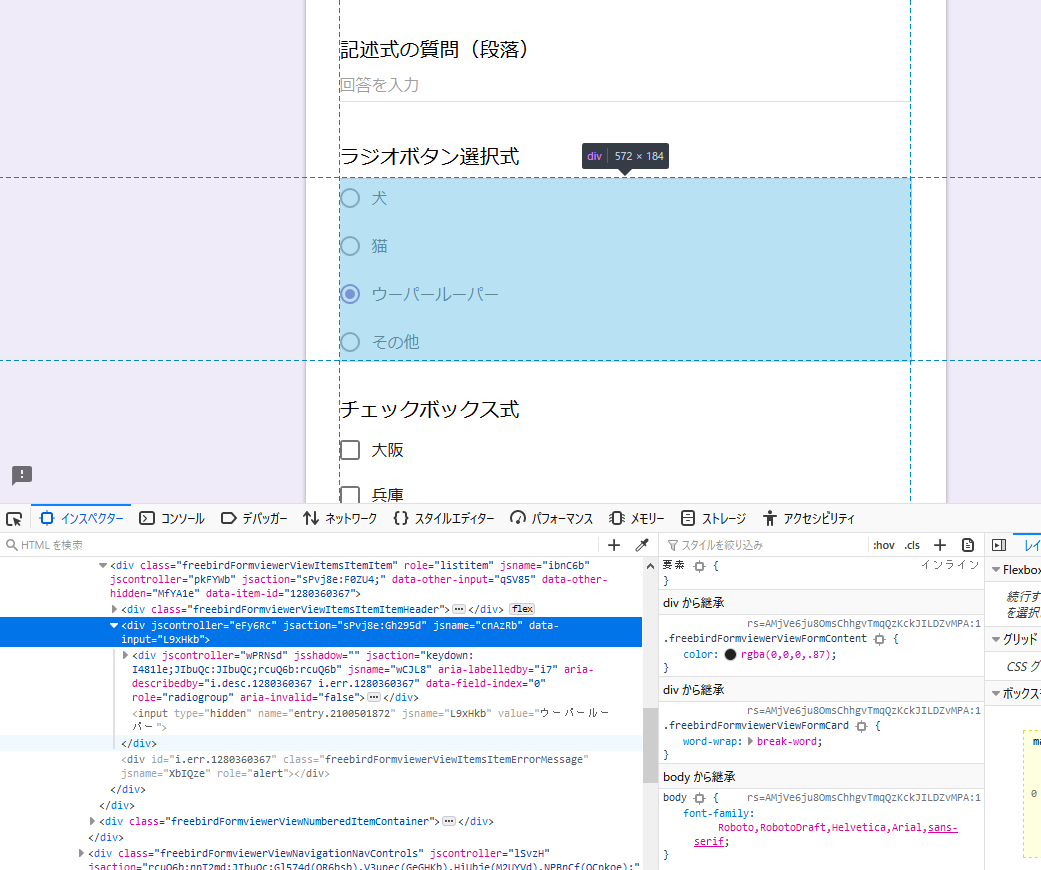
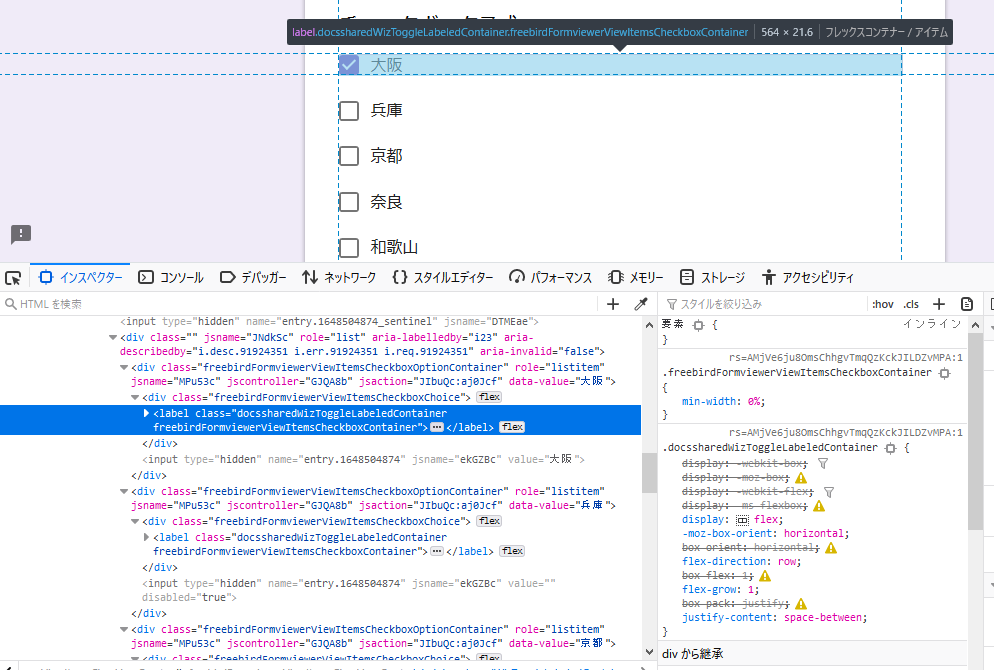
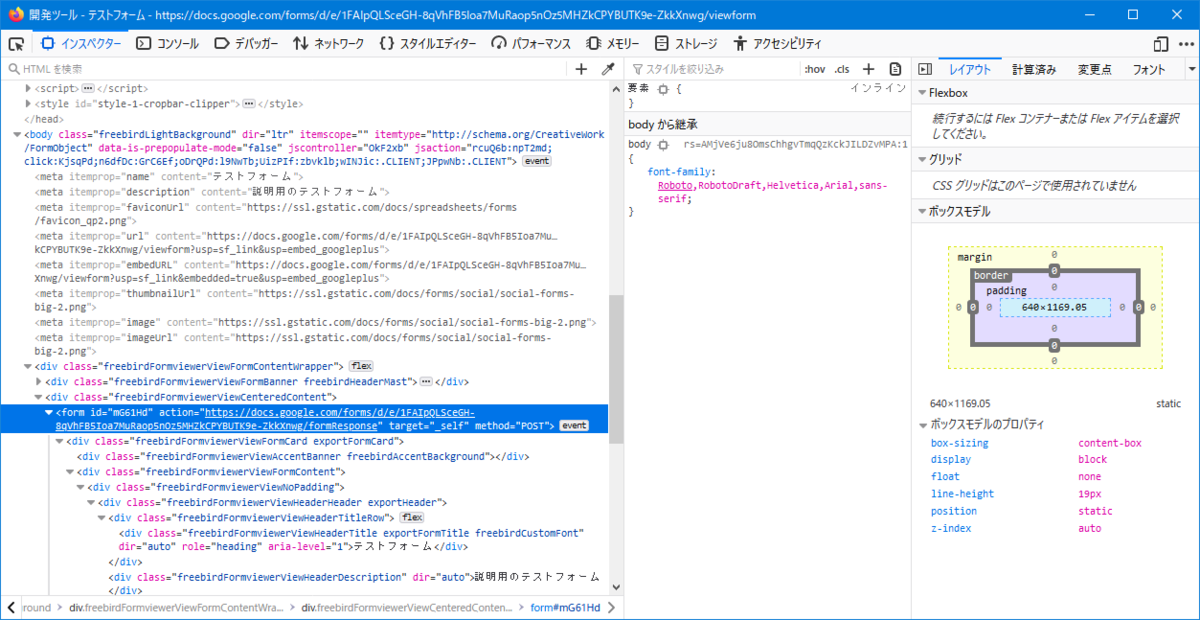
3. 取得したリンク先に移動し、開発モードでソースを確認する
作成したフォームに移動し、以下の項目の確認を行います。
「form action=…」を見つける

- 「/formResponce」で終わる URL をメモしておきます
各 input の name を見つける
4. action の URL と input の name を自分の html に設定する
1.で作成したフォームに 3.で確認した内容を入れます。下記のようになります。
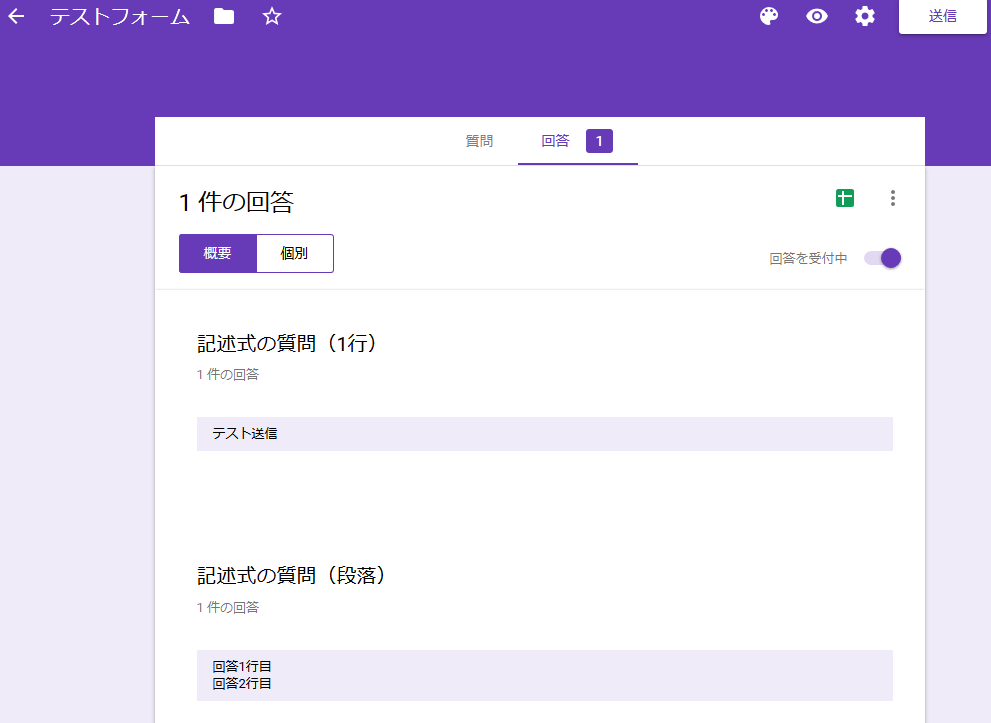
<html> <form action="https://docs.google.com/forms/d/e/XXXXXX/formResponse" method="post"> <div> <label for="inline">記述式の質問(1行)</label> <input type="inline" name="entry.XXXXXX"> </div> <div> <label for="context">記述式の質問(段落)</label> <textarea id="context" name="entry.XXXXXX"></textarea> </div> <div> <label for="radio">ラジオボタン選択式</label> <input type="radio" name="entry.XXXXXX" value="犬">犬 <input type="radio" name="entry.XXXXXX" value="猫">猫 <input type="radio" name="entry.XXXXXX" value="ウーパールーパー">ウーパールーパー <input type="radio" name="entry.XXXXXX" value="その他">その他 </div> <div> <label for="checkbox">チェックボックス式</label> <input type="checkbox" name="entry.XXXXXX" value="大阪">大阪 <input type="checkbox" name="entry.XXXXXX" value="兵庫">兵庫 <input type="checkbox" name="entry.XXXXXX" value="京都">京都 <input type="checkbox" name="entry.XXXXXX" value="奈良">奈良 <input type="checkbox" name="entry.XXXXXX" value="和歌山">和歌山 <input type="checkbox" name="entry.XXXXXX" value="滋賀">滋賀 </div> <div> <input type="submit" value="送信する"> </div> </form> </html>


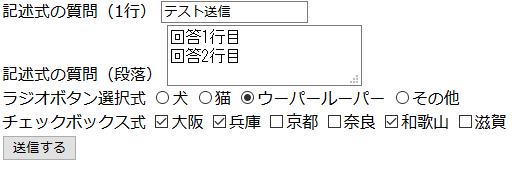
この状態で、フォームに内容を入力し、送信を行うと、Google フォームに無事送信されます。見た目については、CSS で独自実装すれば OK です。
5. 送信後の動作を制御する

しかし、このままでは、送信完了ボタンを送信後、Google フォームの完了画面に遷移してしまいます。これでは見た目的によろしくないので、フォーム送信時の動作を設定します。
今回は、以下のように、 - form の target を hidden な iframe にする - 画面遷移の代わりに、フォームの内容を空白にし、メッセージを表示する とすることによって、Google の完了画面に遷移しないようにしました。完成したフォームのコードは以下のとおりです。
See the Pen 問合せフォーム例 by OKAZAKI Shogo (@linkode-okazaki) on CodePen.
6. 送信された内容をメールで通知する
最後に、問合せフォームに問合せがあった場合に、メールで通知してくれるように設定します。
フォーム右上「…」の「スクリプトエディタ」からフォーム送信時に実行するスクリプトを定義します。

function submitForm(e){ var items = e.response.getItemResponses(); var message = ''; /* 回答内容取得 */ for (var i = 0; i < items.length; i++) { var item = items[i]; var question = item.getItem().getTitle(); var answer = item.getResponse(); message += (i + 1).toString() + '. ' + question + ': ' + answer + '\n'; } /* メール送信設定 */ var to = '送信先メールアドレス'; var title = '問い合わせフォームにお問い合わせがありました'; var content = '下記の内容で、お問い合わせを受信しました。 \n\n' + message + '\n\n' + '※このメールは、Google フォームからの自動送信メールです。'; var options = {from: '送信元メールアドレス'}; /* メール送信処理 */ GmailApp.sendEmail(to, title, content, options); }
※送信元メールアドレスを自分の Google アカウントに紐づくアドレス以外に設定する場合、 Gmail から別アドレスの設定が必要です。
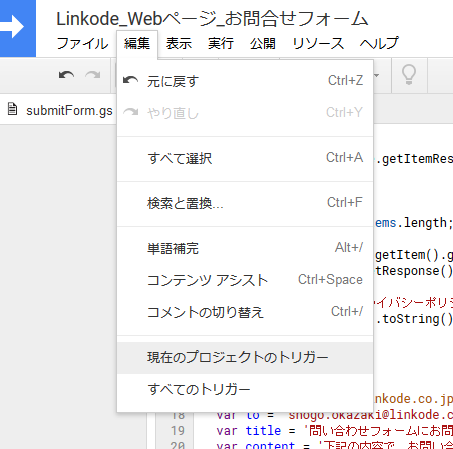
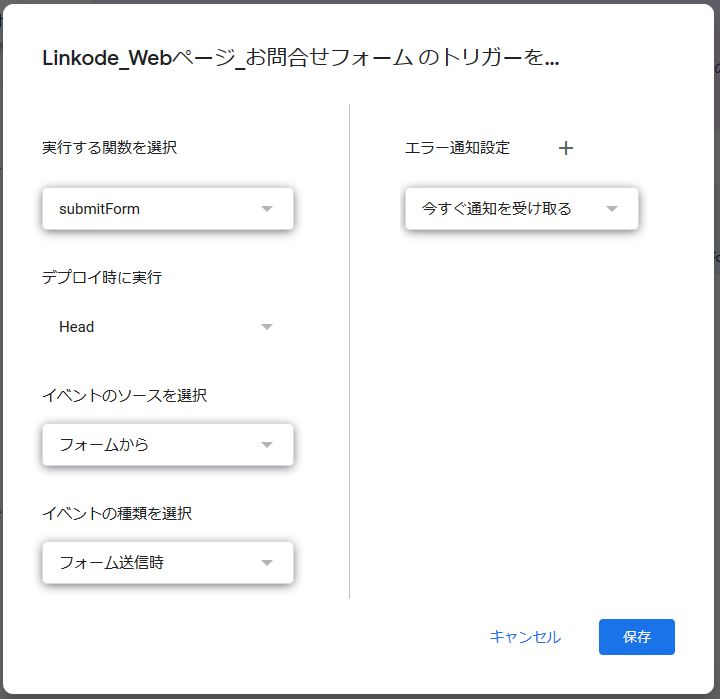
処理が定義できたら、メニューの「編集」から「現在のプロジェクトのトリガー」を選択し、実行のタイミングを「フォーム送信時」に設定します。


これで、WordPress のプラグインを使って実装していた問い合わせフォームを Web サーバと PHP 無しに実装することが出来ます。Web ページやページのソース内にメールアドレスを記載せずとも、訪問者からの問合せを受け付けることが出来ます。