今回はPowerAppsでMicrosoftのTranslatorというサービスを使用して簡単な翻訳アプリを作成してみようと思います。
PowerAppsとは
Power Apps は、ビジネス ニーズに合ったカスタム アプリを構築するために短時間で開発できる環境を提供するプラットフォームです。
Power Apps とは - Power Apps | Microsoft Learn
コネクタとは
基盤になるサービス(Microsoft Power AutomateやMicrosoft Power Apps)がAPIとの通信を可能にするためのプロキシまたはラッパーのようです。 コネクタを使用することでTwitter、Dropbox、Google などのサービスと接続できるようになります。
Power Platform コネクタの概要 | Microsoft Learn
PowerAppsでアプリを作成する
今回は日本語から英語に翻訳するアプリを作成しようと思います。
- 翻訳元の日本語を入力する場所
- 翻訳先の英語を出力する場所
- 翻訳の実行トリガーとなるボタン
でアプリを構成しようと思います。
Power Apps Studioを開き、空のアプリの作成する
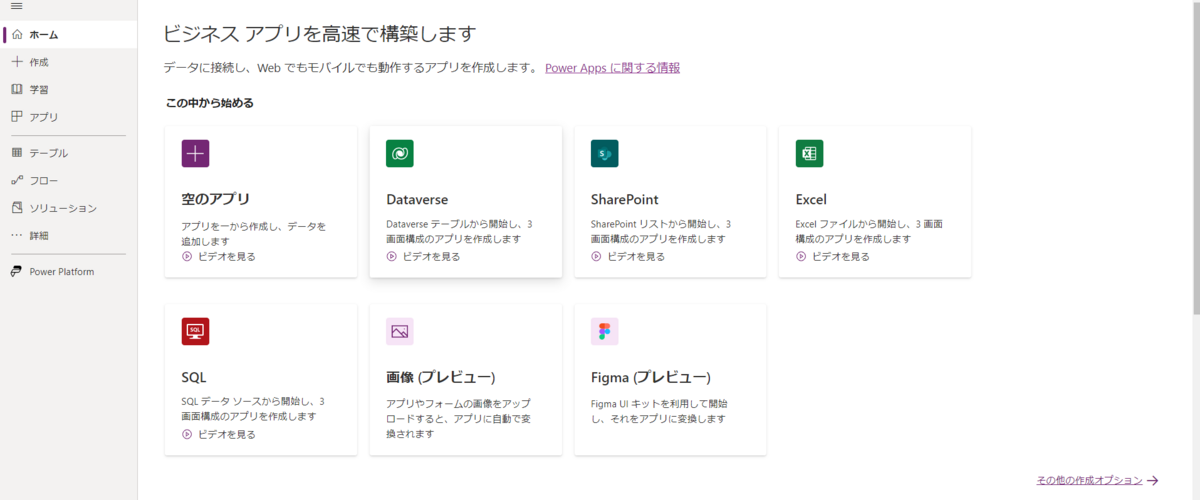
下のリンクから「サインイン」もしくは「無料トライアルを始める>」でPowerAppsのホーム画面を開きます。

「空のアプリ」を選択してアプリを作成してきます。



まずは基本的な機能を実装する
今回欲しい機能は以下の通り
- 日本語の入力フォーム
- 英語の出力フォーム
- ボタン
- テキストボックスへ任意の文字を表示する機能
- ボタンを押したときに何かしらのアクションが実行される機能
上記の機能を実現させるために必要な手順を確認していきます。
アイテムの配置
入出力フォームはテキストボックスを使用します。

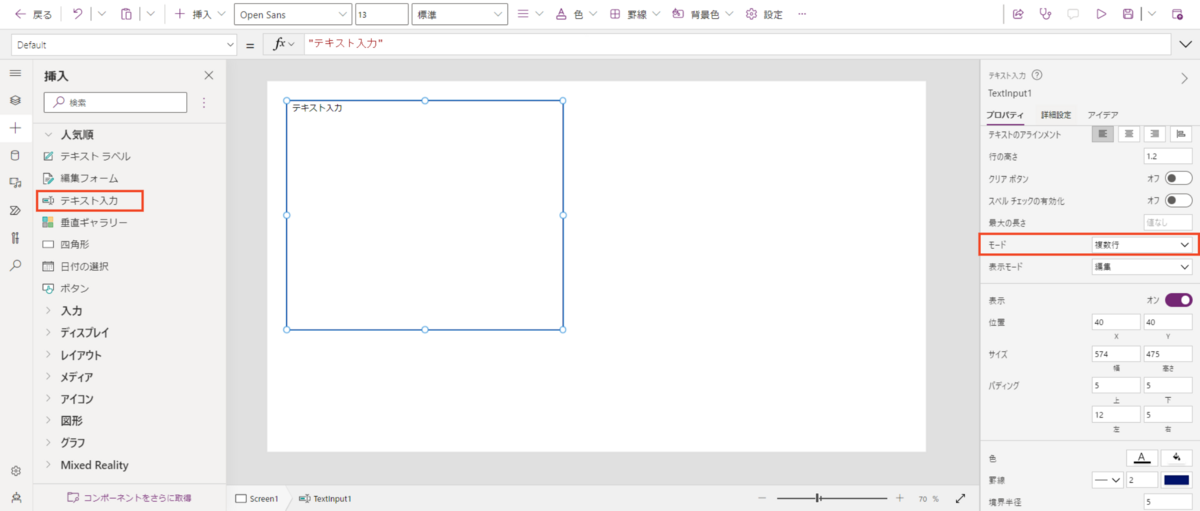
画面左の挿入から「テキスト入力」を選択して配置し、大きさを整えます。 お好みで画面右側の「モード」を「複数行」に変更して、「Default」の「テキスト入力」を削除します。 コピー&ペーストでテキストボックスを複製します。 最後にボタンを適当な場所に配置してアイテムの配置は完了です。

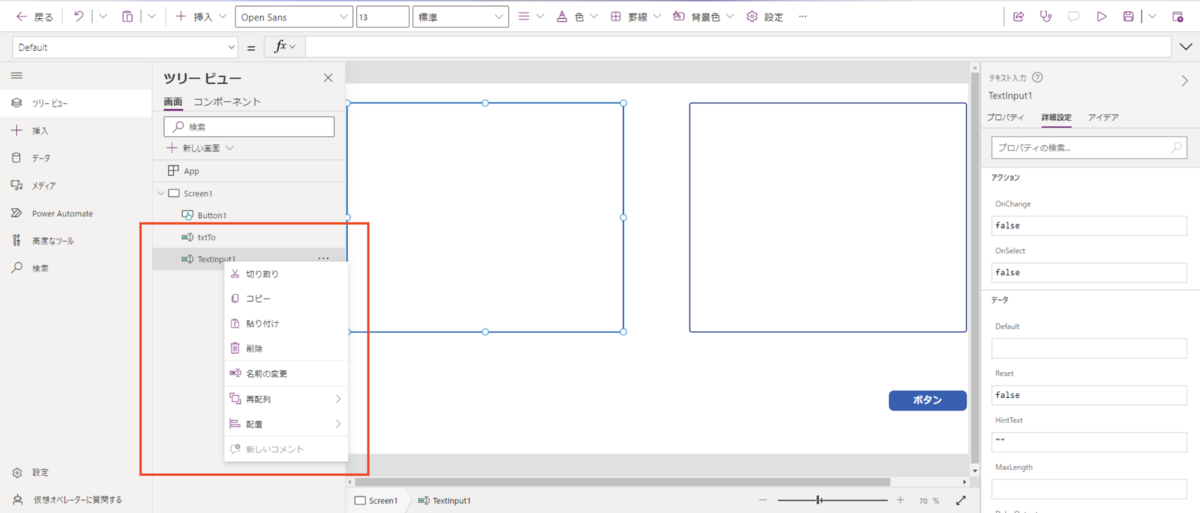
ここでは日本語入力フォームを「txtFrom」、英語出力フォームを「txtTo」に名前変更しています。
ツリービューで該当のアイテムの上で右クリックすると「名前の変更」ができます。

- 日本語の入力フォーム
- 英語の出力フォーム
- ボタン はこれで用意できました。
アクションを設定してみる
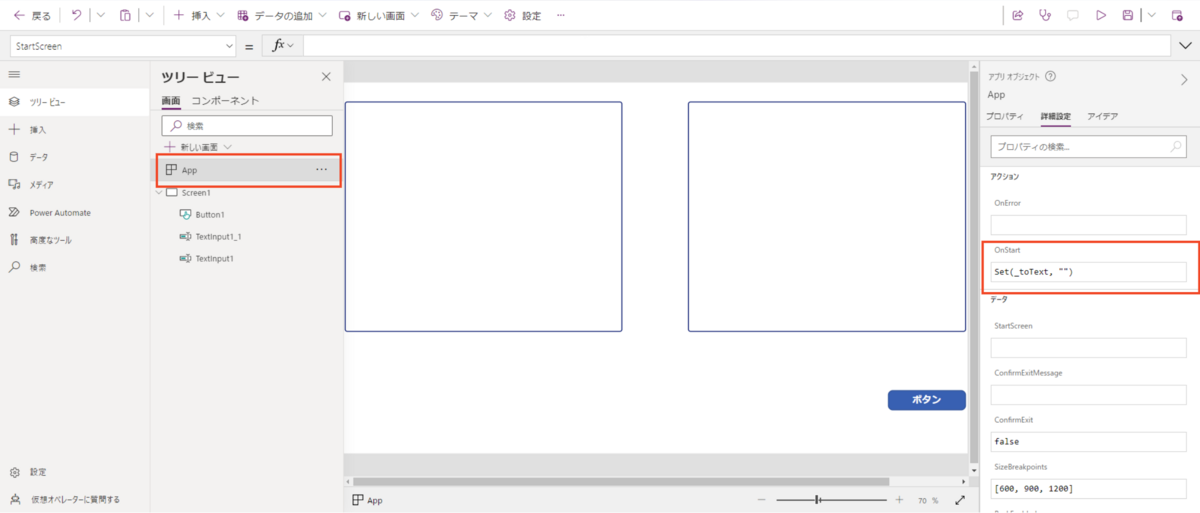
まずは日本語入力のテキストボックスから、英語出力のテキストボックスへ文字をコピーさせてみます。 まずは事前準備として、変数の用意をします。 ツリービューを開き、「APP」を選択して画面右の詳細設定タブから「OnStart」に以下を入力します。
Set(_toText, "")
「_toText」という変数を定義して、Set関数で空文字を入力しています。

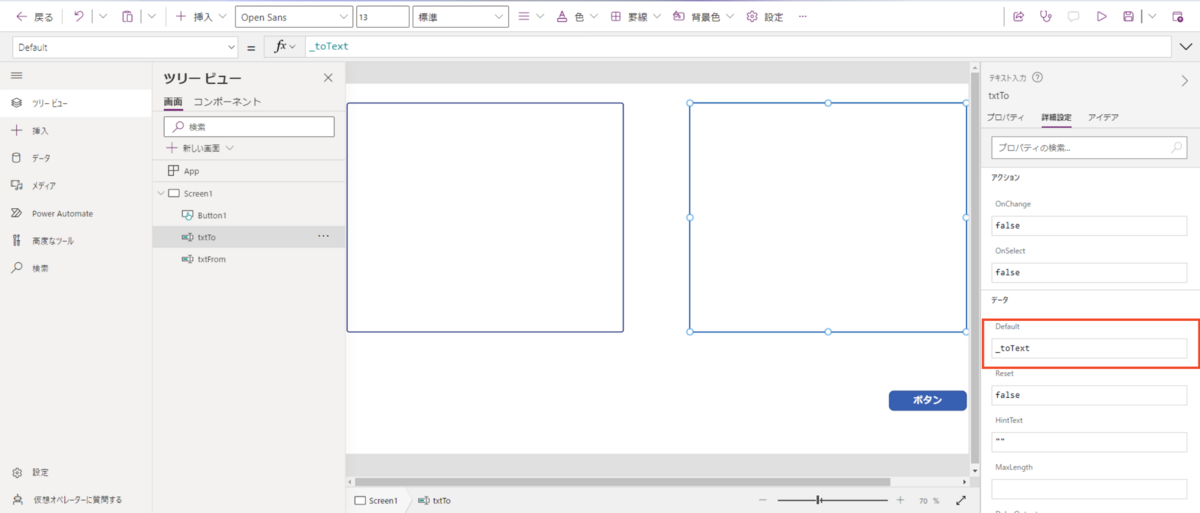
次に英語出力フォームを選択して、画面右の詳細設定タブで「Default」を探して先ほどの「toText」を入れておきます。 この「toText」を変更することで、英語フォームに文字化出力される仕組みです。

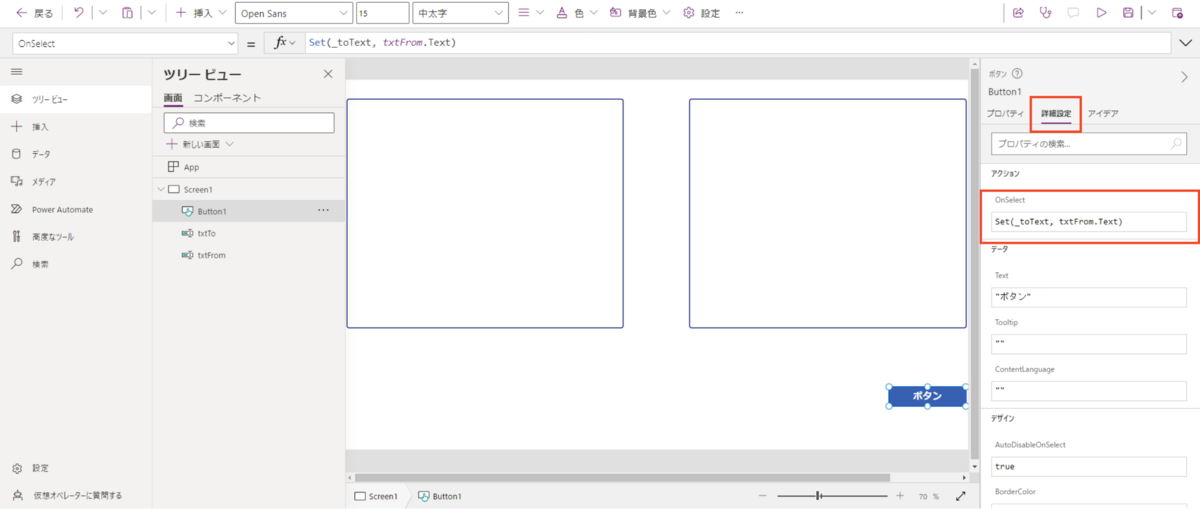
最後に、ボタンのアクションを設定していきます。 ボタンを選択して、画面右の詳細設定タブから「OnSelect」に以下を入力します。
Set(_toText, txtFrom.Text)
txtFromのText(入力値)を変数「_toText」に代入するという意味になります。

これでボタンを押下すると日本語フォームの入力を英語フォームに出力することができるようになりました。
- テキストボックスへ任意の文字を表示する機能
- ボタンを押したときに何かしらのアクションが実行される機能 もこれで準備完了です。
コネクタと連携してみる
日本語から英語へ翻訳する機能を持つコネクタを追加して翻訳アプリを完成させていきます。
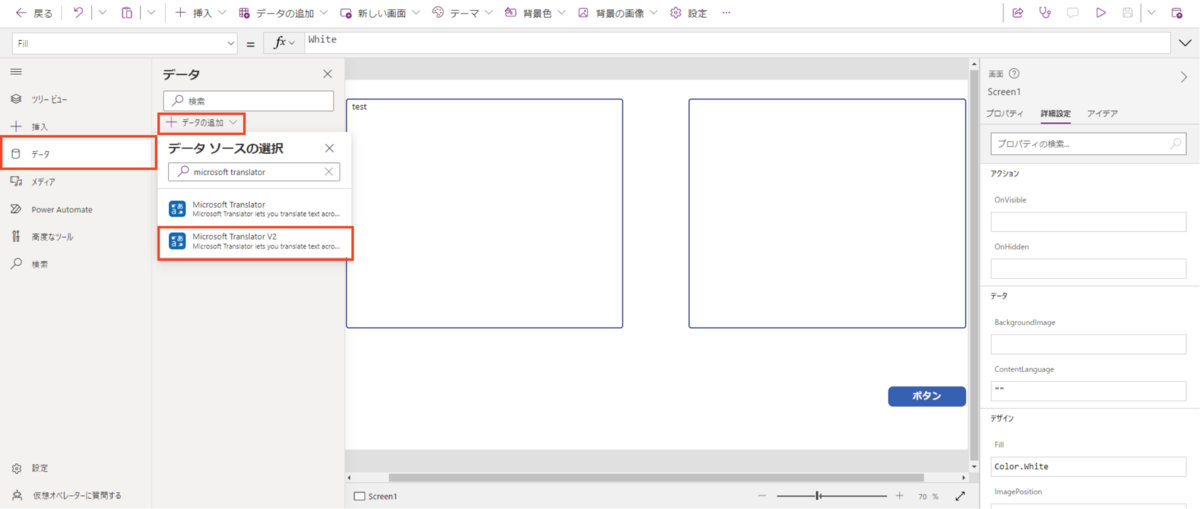
画面左のビューから「データ」を選択します。
「+データの追加」→「コネクタ」から「MicrosoftTranslatorV2」を選択し、「接続の追加」を押下します。この時、サブスクリプションキーの入力を要求されますが白空のまま「接続」を押下しても問題ありません。(空白の場合は内部共有キーが使用されます。※詳細は参考ページを確認)

アクションの編集
先ほど追加したボタンの「OnSelect」を編集していきます。 ここで先ほど追加したコネクタを使用します。 「MicrosoftTranslatorV2.Translate」を呼び出すことで翻訳機能を使用することができます。 パラメータは以下の通り。戻り値はstring型の文字列を返してくるようです。
| パラメータ | 型 | 説明 |
|---|---|---|
| to | string | 翻訳先の言語コード |
| from | string | ソース言語 (指定しない場合、Microsoft Translator は自動検出を試みるよう) |
| category | string | 翻訳のカテゴリ(デフォルト: 「general」) |
| textType | string | テキスト タイプ (デフォルト: 「plain」) |
| Text | string | 翻訳または削除するテキスト |
・パラメータ参考: Microsoft Translator V2 - Connectors | Microsoft Learn
ボタンの「OnSelect」に以下を入力するとボタン押下時に日本語フォームの入力をコネクタで翻訳して、 その戻り値を変数「_toText」に代入することで英語フォームに出力ができるようになります。
Set(_toText, MicrosoftTranslatorV2.Translate("en",txtFrom.Text, {from:"ja", category:"general", textType:"plain"}))
まとめ
コネクタを使用してPower Appsでアプリを作成する手順の一例をまとめました。 既にあるコネクタを使用するだけでも、色々なアプリが作成できそうです。 次回はカスタムコネクタを作成してPowerAppsから使用する手順をまとめたいと思います。
参考
・ Microsoft Translator V2リファレンス learn.microsoft.com
・テキストボックスの操作 ippu-biz.com