当社のホームページはもともと WordPress で作成されたものを利用していましたが、静的サイトとして提供しても十分な内容であるため、脱・WordPressしました。 その際、これまで VPS 上の Web コンテンツを公開する方法から、「GitLab Pages」を利用する方法に変更しました。独自ドメインで HTTPS を使った Web サイトが簡単に公開できたので、その方法をご紹介します。
GitLab Pages とは
※公式の説明はこちら → GitLab Pages | GitLab
ある Git リポジトリの master ブランチのビルド成果物を Web サイトとして公開する仕組みです。GitLab の CI/CD の機能を用いて静的 Web サイトを構築し、公開します。
GitLab 12.1 から、Web UI のみでカスタムドメイン用の Let's Encrypt の証明書発行ができるようになったため、HTTPS での Web サイトの公開が簡単になりました。
公開手順
準備:現行ページを html ファイルに書き出し
WinHTTrack を利用して、WordPress で作成したページを HTML に変換しました。 その後、WordPress 由来の CSS や JavaScript、HTML ファイル内の記述で不要なものを削除したり、プラグインで実装していた申し込みフォームを置き換えるなどして静的 Web サイトとして完結させました。
GitLab に Web サイト用のリポジトリを用意し、必要なファイルを配置する
リポジトリのルートディレクトリに index.html と下記の内容の .gitlab-ci.yml を置いてコミットします。
pages: stage: deploy script: - mkdir .public - cp -r * .public - mv .public public artifacts: paths: - public only: - master
CI が走り終わるのを待つ
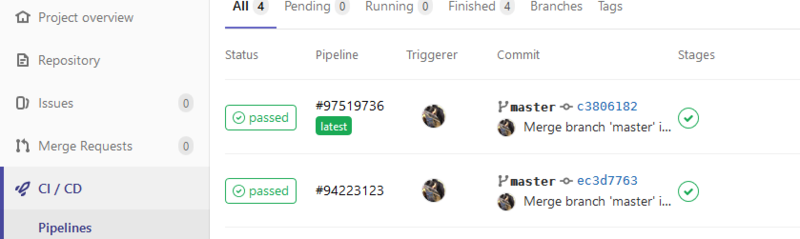
Gitlab で CI が走るので、終わるまで待ちます。CI の状況は、GitLab のメニュー「CI/CD」から確認可能です。

上のように「passed」となっていれば完了しています。
メニュー「Settings」の「Pages」に公開先 URL が記載されているので、Web サイトが無事に構築されていることを確認します。
CI/CD が走る都合上、コミット、プッシュをすれば即変更内容が反映されるわけではなく、多少の時間差があることを気をつけてください。
独自ドメインの設定と証明書の取得
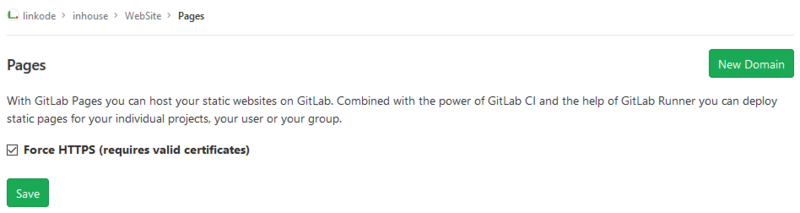
今回は、HTTP でアクセスされた場合でも HTTPS の方へ飛ばしたいため、Pages のページにある「Force HTTPS (requires valid certificates) 」にチェックを入れておきます。

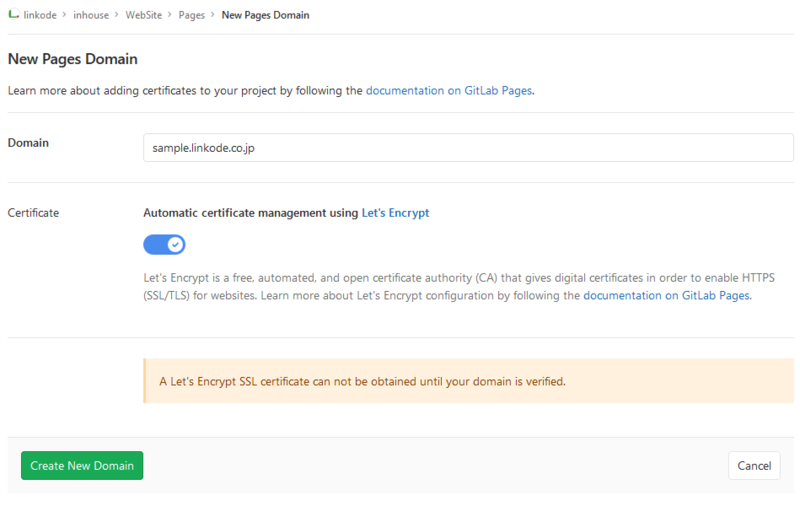
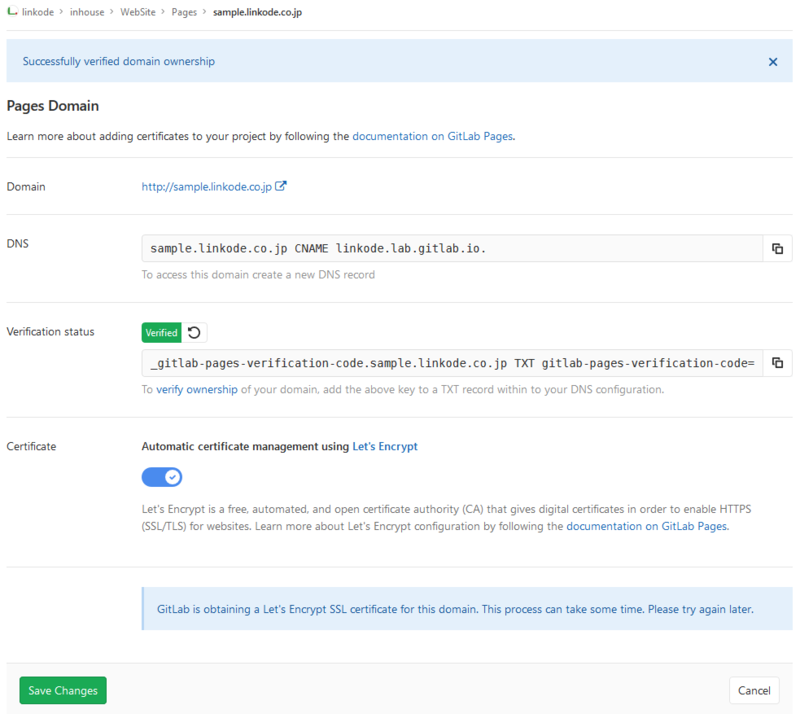
独自ドメインを追加するため、同じページの「New Domain」よりドメインを追加します。
このとき、「Automatic certificate management using」にチェックを入れておくだけで、自動的に Let's Encrypt からサーバー証明書を取得してくれるようになります。もし、自力で取得したサーバー証明書を利用する場合は、このチェックを外し、証明証の pem ファイルの中身を登録します。 終わったら、「Create New Domain」を押して次に進みます。

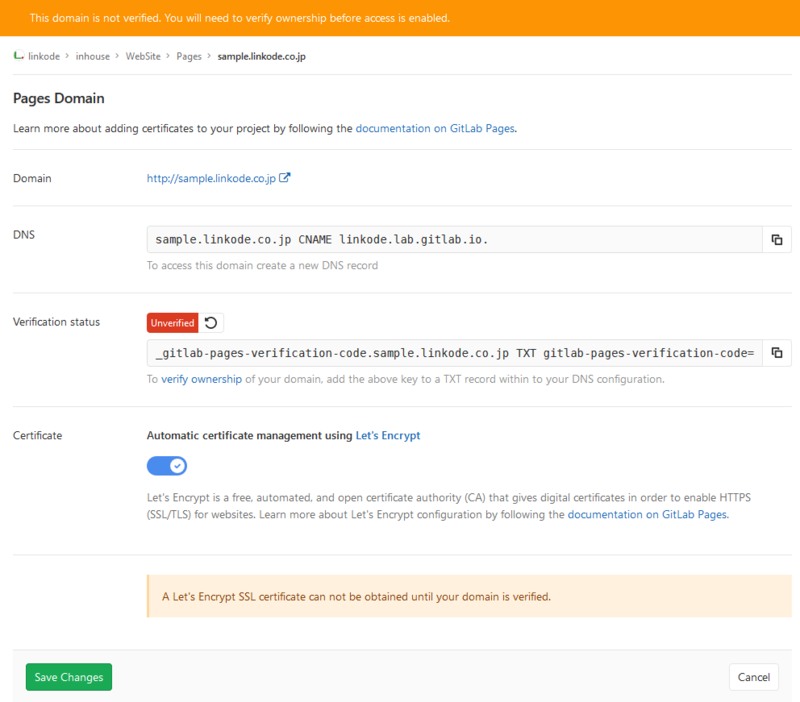
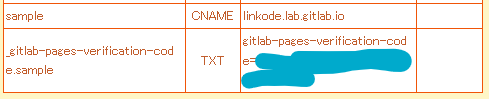
登録が終わると、ドメインの情報が表示されます。ここで表示されている CNAME レコードと TXT レコードを利用している DNS サーバに登録します。


登録を終えてしばらくしてから、「↺」を押して下記のようになれば、認証が完了し、独自ドメインでの Web サイトの公開が完了します。

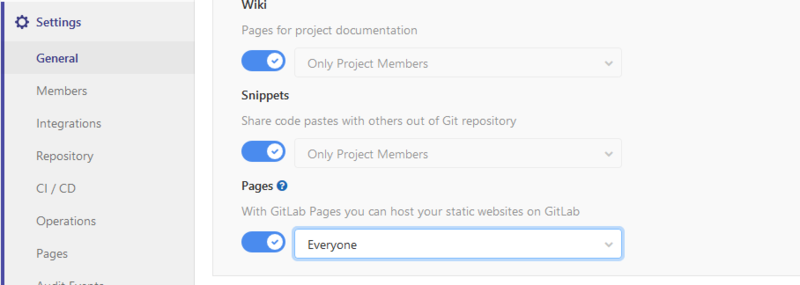
プライベートなリポジトリを作成した場合、Pages の公開範囲の設定がデフォルトでは「Only Project Member」となっていますので、Settings メニューの「Visibility, project features, permissions」で「Pages」を「Everyone」に変更します。

しばらく後、Let's Encrypt からサーバー証明書を取得していることも確認できます。
静的 Web ページを公開するだけなのであれば、この方法で十分だと思います。3ヶ月に1回取得する必要がある Let's Encrypt の証明書も自動で取得してきてくれるのもありがたいですね。